Godot Rhythm Game
The game is played by either your left or right hand (configurable in the options menu) on the A, W, E, R and Space keys (other keys for other hand) and pressing the correct key at the correct time as determined by the falling notes. The notes align to the melody of the current song. The closer you hit the key to the start of the note, the more points you will receive. You can select a song via the screen to the right of the playing screen. You can spend your points in a shop to the left of the playing screen.
Gameplay
The game is programmed in GDscript using the Godot game engine. The songs that can be selected are read from a folder on the disk and played dynamically (i.e., the game does not need to be rebuilt with new songs, the files need only to be added to the appropriate folder.) The note files themselves are written in JSON format. This file also contains information relating to the track such as BPM, artist/author, etc…
Movement
Audio
Used as one of the tracks in the actual game.
Music for the title screen. It also loops seamlessly.
Sound Effects
Footstep:
Menu Move:
Menu Select:
Stairs:
Wind:
Note Files using JSON
Notefiles are stored as JSON files that are parsed by the game. Each file is composed of a “meta” section, which stores metadata about the track, and a “notes” sections, which stores the actual note data for the track.
{
"meta":{
"title":"120 Click Test",
"bpm":120,
"beatsperbar":4,
"author":"Test",
"path":"res://Music/120clicktest.ogg",
"instshoulduse":false,
"instpath":"",
"previewtime":0
},
"notes":[
{
"start":0,
"length":"1/4",
"channel":1
},
{
"start":"1/2",
"length":"1/4",
"channel":1
},
{
"start":"1",
"length":"1/4",
"channel":1
},
]
}
Each note is its own object and must be listed in chronological order.
Meta
| Key Name | Description |
|---|---|
| title | The title of the track. |
| bpm | Used for calculating when to spawn notes and note spawn speed. Also displayed to the user in the song selection list. |
| beatsperbar | Used for time signatures. |
| author | The composer/artist of the track. |
| path | Used to locate the audio of the track. |
| instshoulduse | Specifies whether to use an instrument when the player plays notes. |
| instpath | The instruments path if it is being used. |
| previewtime | The time that the song preview should start while browsing the song list. |
Notes
| Key Name | Description |
|---|---|
| start | When the note should start. Based of the BPM of the track. May be represented as a number (integer) or as a string. Values in a string will be summed to get the final value. The allows for easier inputting. For example, instead of beat “12.0625” (beat 12 and a 1/16th note), you can use “12 1/16” or even “4 4 4 1/16”. |
| length | How long the note should be displayed for. Same input style as the start field. |
| channel | Which channel should the note be played on with channel 1 being the left and 5 being the right. |
Gallery

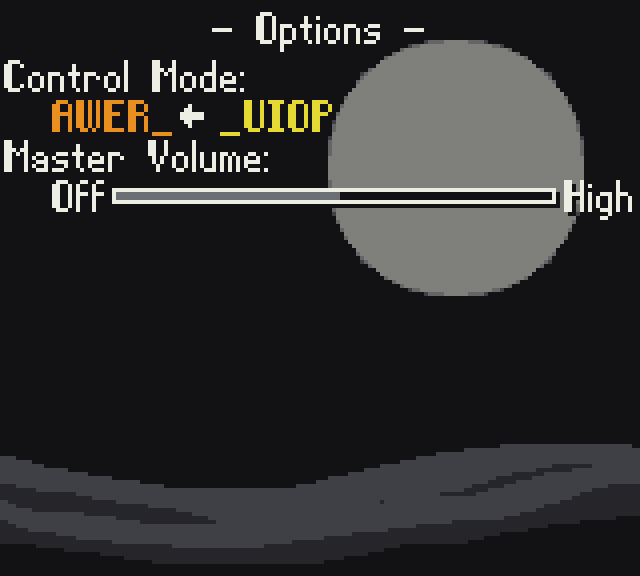
The options menu lets you change between left- or right-handed controls and adjust the volume.

The market shows items that can be purchased.

Gameplay screenshot showing the multipliers and combos.

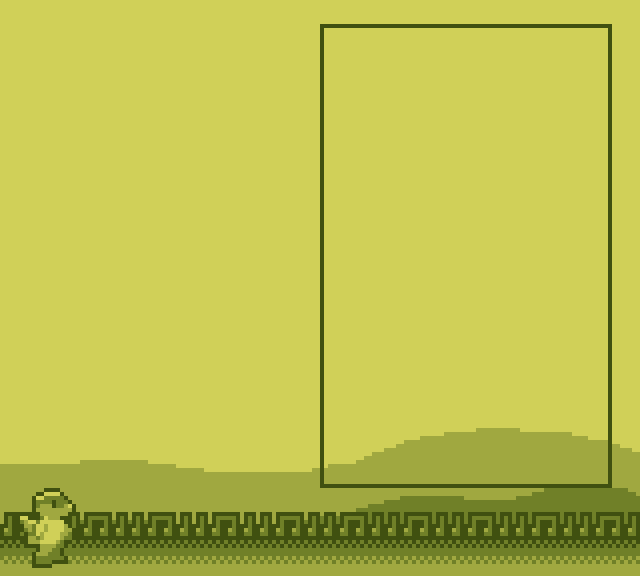
The original background for the game using a different colour scheme.

Colour palette used is “Sandwich 6 Ramps Palette” from user Space Sandwich.

The sprite sheet for the player includes some unused animations for running, interacting, and interacting whilst moving.
Selection of Development Sprites
Below, I have included a selection of sprites using in development of the game that I created myself.
The game uses a resolution of 160 x 140 pixels, the same as the Nintendo Game Boy, and as such some of the early sprites and backgrounds use the “Nostalgia” colour palette which is designed to emulate the look of the Game Boy.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
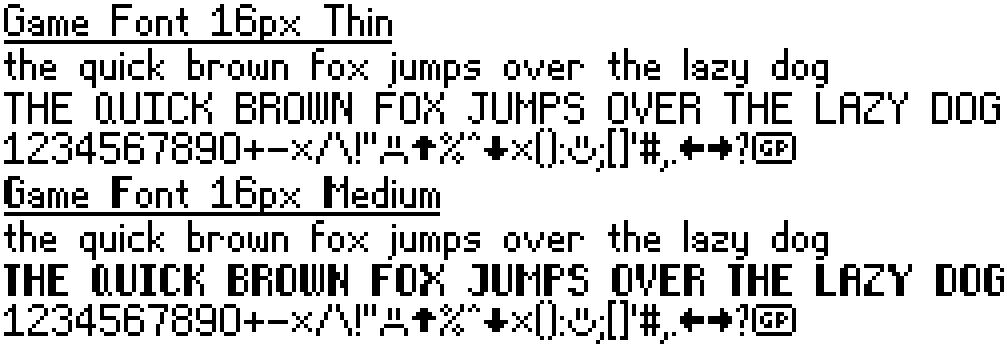
Font
I created a custom font for the game’s UI. I created two font weights to provide variety in the UI elements. The font was created using an online tool called BitFontMaker2.